
Membuat Checkbox dengan SASS - Bila pada tulisan sebelumnya disini kita sudah bahas mengenai sedikit eksperimen kita dalam memberikan Style pada komponen input radio, maka kali ini kita akan coba ber-eksperimen lagi dengan komponen lainnya dan saya memilih komponen input dengan type checbox atau kita sebut saja sebagai checkbox.
Bosan ? semestinya sih kalau lagi dalam tahap belajar tidak boleh bosan ya, karena learning by doing masih jadi cara yang paling baik buat belajar koding. Jadi ya, sabar ya dan silahkan disimak langkah-langkahnya sebagai berikut :
Pertama, kita akan siapkan seperti biasa HTML dasar yang nantinya akan kita beri style. Sederhana saja cuma definisikan input dengan type=”checkbox”_, kita buat saja 3 varian seperti sebelumnya dengan 1 kita buat sebagai input yang _disable atau tidak dapat dipilih oleh pengguna. Berikut kurang lebih kode HTML yang kita buat :
Bila Anda merasa kurang bisa memahami kode HTML tersebut, maka silahkan baca artikel Perjalanan menjadi Frontend Developer bagi pemula Seri-1 Mengenal HTML terlebih dahulu ya :-).
Sebelum saya teruskan, pastikan sudah baca artikel ini Perjalanan Menjadi Frontend Developer Bagi Pemula – Seri 2 – Mengenal CSS karena kita akan bahas beberapa istilah dalam CSS yang akan terdengar asing bagi yang belum paham.
Setelah membuat HTML, kita akan membuat class .checkbox yang akan kita beri style menggunakan SASS, kita akan memberi style pada label kemudian :before dan :after dari label tersebut. :before akan kita gunakan sebagai kotak sebelum checkbox tersebut dipilih, dan :after akan kita gunakan sebagai tanda bahwa checkbox tersebut dalam keadaan terpilih oleh pengguna. Karena kita akan inisialisasi dalam keadaan state yang belum di definisikan maka kita buat saja :after dalam keadaan tidak terlebih dahulu, dalam hal ini kita set width:0 dan _height:0_, berikut kurang lebih kode yang telah kita buat untuk membuat checbox yang berada dalam keadaaan tidak terpilih sama sekali :
Setelahnya kita akan mendefinisikan saat checkbox yang kita buat dalam keadaan terpilih yang artinya kita mesti membuat :after dari label kita memiliki warna background seperti variable $theme yang sudah kita buat dan juga memiliki tanda tick-mark atau contreng yang menunjukkan bahwa sedang terpilih. Kita bisa saja menggunakan image sebaga background-image untuk membuat tick-mark tersebut, tapi saya lebih memilih membuat manual menggunakan SASS dengan memodifikasi border dan _rotate_, berikut kurang lebih kode yang kita buat untuk membuat checkbox dalam keadaan terpilih :
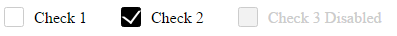
Terakhir kita akan buat satu state lagi yakni ketika checkbox tersebut dalam keadaan disable atau tidak dapat dipilih oleh pengguna, karena secara UI pengguna juga mesti sadar bahwa satu input memang dalam keadaan yang tidak dapat dia pilih. Untuk ini kita akan memberi background-color abu-abu agar terkesan greyscale dan memberikan border abu-abu dengan pallete 1 tingkat lebih gelap diatasnya. berikut kurang lebih kode yang kita buat :
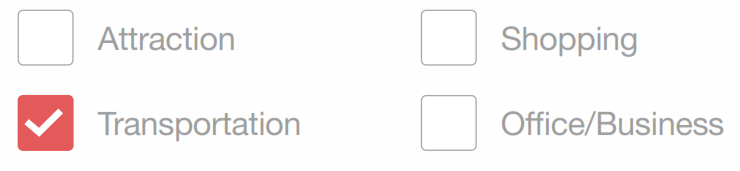
Pada akhirnya checkbox kita ini akan menghasilkan tampilan seperti gambar berikut :

Berikut adalah kode SASS yang telah kita gabungkan kedalam satu file, kurang lebih seperti berikut ini :
Demikian panduan sederhana dalam memberikan style pada checkbox yang dipadukan dengan kekuatan SASS, bila Anda ingin kesulitan memahami syntax SASS diatas mungkin Anda perlu membaca artikel Mengenal dan Belajar SASS Sebagai CSS Pre-Processor terlebih dahulu. Anda juga bisa melihat Live preview dari kode diatas disini. Artikel ini juga telah di publikasikan di medium disini.
Download Ebook Programming disini
Semoga bermanfaat bagi mereka yang masih belajar ya :-).
Salam.
Ditulis oleh Irfan Maulana di siang hari jam makan siang saat itu.